Sistema de diseño construido en React y Typescript
Friday, November 1, 2024 1 minutes of reading

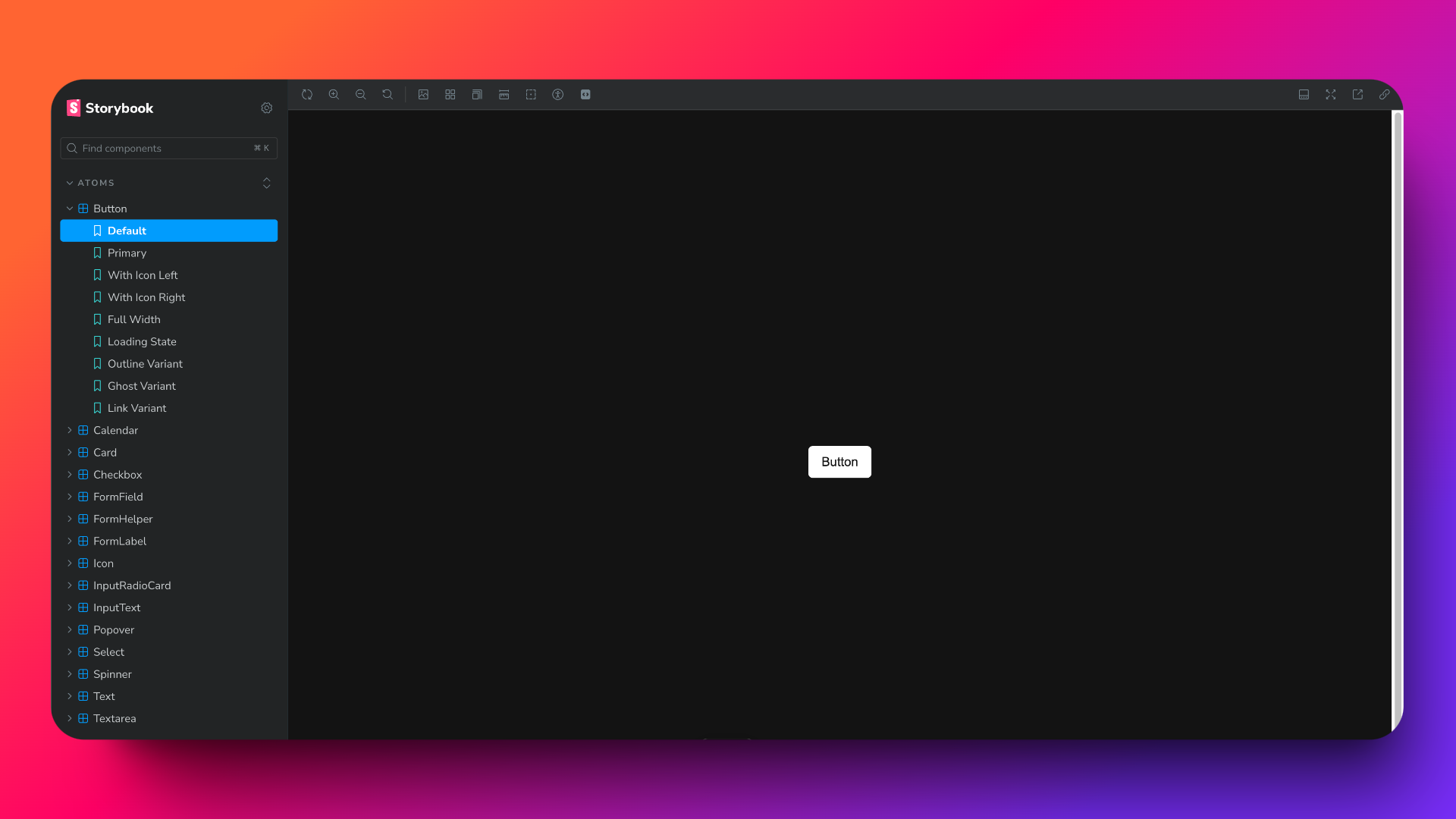
Esta librería de componentes en React y TypeScript incluye documentación visual en Storybook, facilitando el desarrollo de interfaces escalables y mantenibles.
Enlace al repositorio de Github
📋 Funcionalidades
- ✅ Responsive
- ✅ Accesible
- ✅ Typesafe
- ✅ Minimal style
- ✅ Light/Dark Theme
- ✅ Animated UI
- ✅ Documentación con Storybook
🕊️ Ligero
Solo se usan estas dependencias: date-fns, framer-motion, react-day-picker y recharts.
La mayoría de los componentes están creados desde cero.
💻 Comandos
Todos los comandos son ejecutados desde la raíz del proyecto, desde una terminal:
Reemplaza npm por tu gestor de paquetes favorito. npm, pnpm, yarn, bun, etc.
| Comando | Acción |
|---|---|
npm install | Instala las dependencias |
npm run dev | Empieza el servidor local modo desarrollo localhost:5173 |
npm run build | Compila el proyecto en ./dist/ |
npm run storybook | Empieza el servidor de storybook en local modo desarrollo localhost:6006 |
npm run build-storybook | Compila el proyecto con las stories en ./dist |
npm run lint | Ejecuta ESLint |